I recently discovered a way to set up VSCode on Google Colab and use it as an editor to write code and run experiments on the Colab VM.
With this setup, you can still prototype in the Colab Notebook while also using VSCode for all the advantages of a full-fledged code editor. Here is how you can replicate my setup.
Approach 1: Python Package
In this setup, we use the colab-code package that automates all the manual setup steps previously described in the Approach 2 section of this blog post. You can make a copy of this notebook directly to get started.
First, install the
colab-codepackage using the following command:pip install colabcodeNow, import
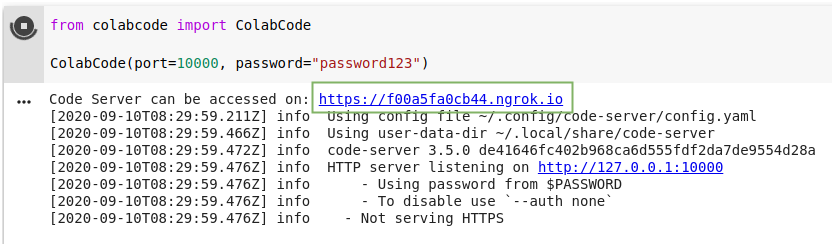
ColabCodeclass from the package and specify the port and password.from colabcode import ColabCode ColabCode(port=10000, password="password123")You can also use it directly with the default port and without any password as shown below.
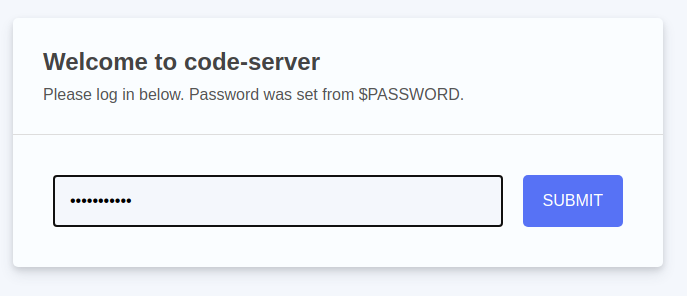
from colabcode import ColabCode ColabCode()You will get the ngrok URL in the output. Click the link and a login page will open in a new tab.

Type the password you had set in step 2 and click submit. If the page gets stuck for more than 4-5 seconds, refresh the page and you should be redirected to the editor.

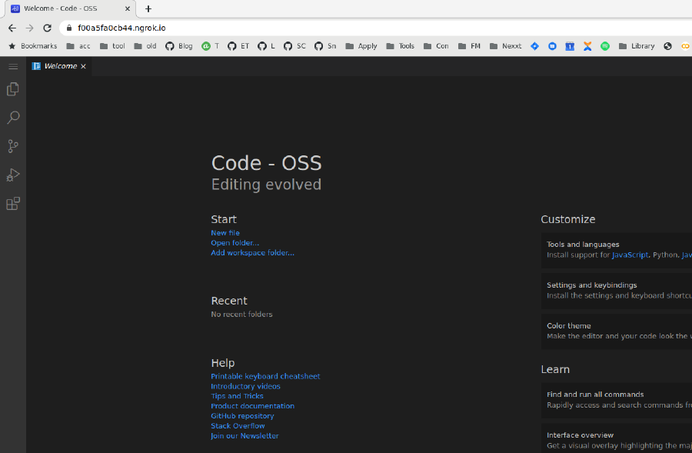
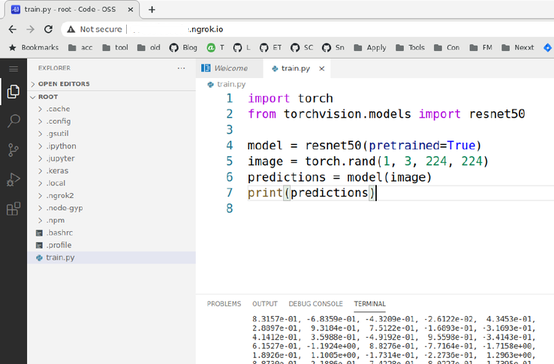
Now you will get access to the editor interface and can use it to work on python files.

Approach 2: Manual Setup
I have described the setup steps in detail below. After going through all the steps, please use this colab notebook to try it out directly.
First, we will install the code-server package to run VSCode editor as a web app. Copy and run the following command on colab to install
code-server.!curl -fsSL https://code-server.dev/install.sh | shAfter the installation is complete, we will expose a random port
9000to an external URL we can access using thepyngrokpackage. To installpyngrok, run!pip install -qqq pyngrokThen, run the following command to get a public ngrok URL. This will be the URL we will use to access VSCode.
from pyngrok import ngrok url = ngrok.connect(port=9000) print(url)Now, we will start the VSCode server in the background at port 9000 without any authentication using the following command.
!nohup code-server --port 9000 --auth none &Now, you can access the VSCode interface at the URL you got from step 3. The interface and functionality are the same as the desktop version of VSCode.

Usage Tips
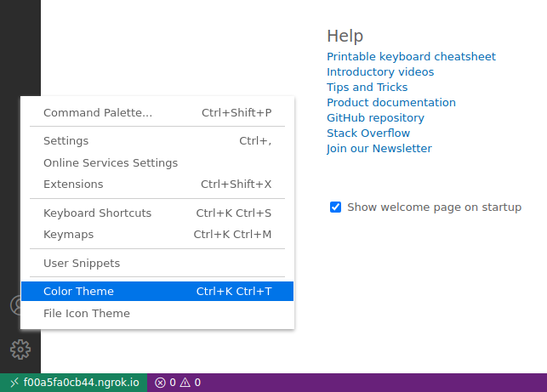
You can switch to the dark theme by going to the bottom-left corner of the editor, clicking the settings icon, and then clicking ‘Color Theme’.

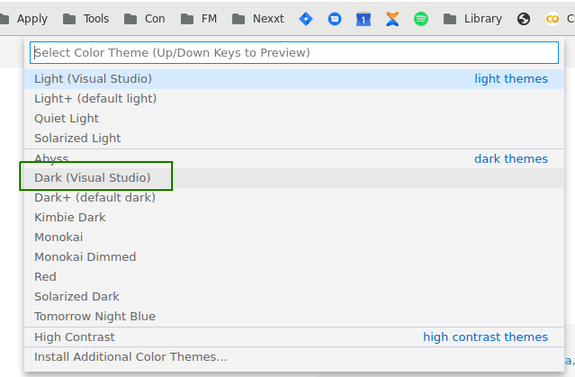
A popup will open. Select Dark (Visual Studio) in the options and the editor will switch to a dark theme.

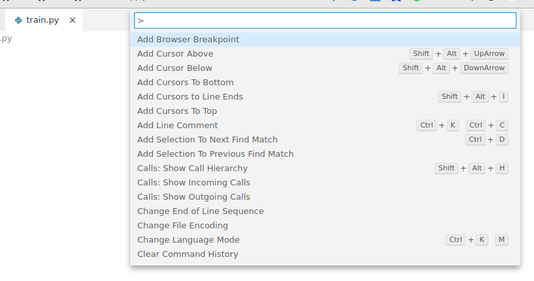
All the keyword shortcuts of regular VSCode works with this. For example, you can use
Ctrl + Shift + Pto open a popup for various actions.
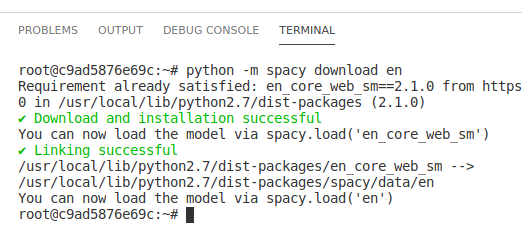
To open a terminal, you can use the shortcut
Ctrl + Shift + `.
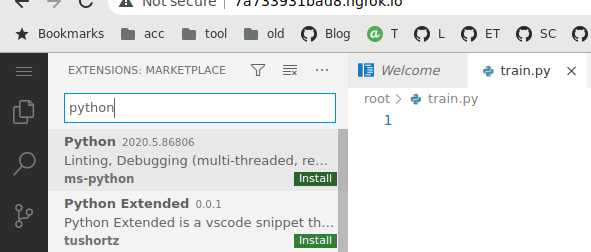
To get python code completions, you can install the Python(
ms-python) extension from the extensions page on the left sidebar.
The Colab interface is still usable as a notebook and regular functions to upload and download files and mount with Google Drive. Thus, you get the benefits of both a notebook and a code editor.